自用域名防红:微信网站链接营销的高效工具
对于从事微信营销的用户而言,拥有一个自用域名防红工具至关重要。当您分享自己的网站链接时,使用炮灰域名可以有效避免链接被封禁的风险。
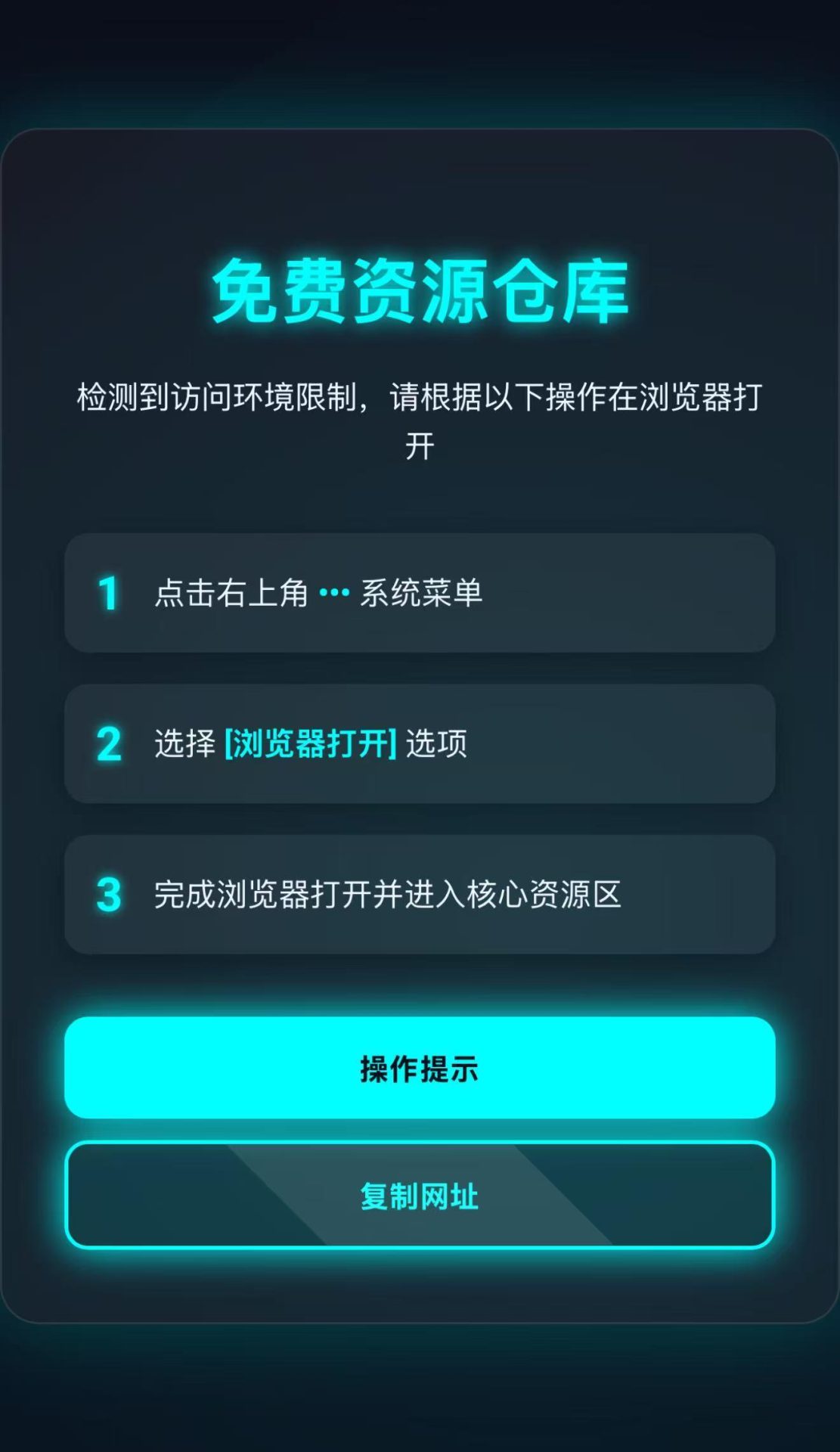
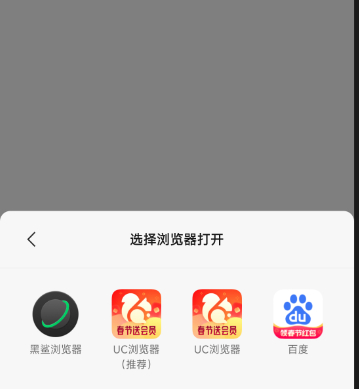
在IOS设备上,用户点击微信中的链接后,会看到一个提示页面,引导他们进行后续操作。而在安卓设备上,点击链接将直接跳转到手机自带的浏览器,并自动打开您分享的网站,无需繁琐的步骤,极大提升了用户体验。
这一功能不仅简化了访问流程,还使得分享的网站链接能够迅速触达目标用户。用户只需简单选择浏览器,就能瞬间跳转到您分享的网站,享受流畅、便捷的访问体验。
总的来说,自用域名防红工具是微信网站链接营销的必备神器,它让链接分享变得更加安全、高效。



<?php// 保持原有的PHP跳转逻辑不变$target_url = "https://www.ziyuan.site";$ua = $_SERVER['HTTP_USER_AGENT']?? '';$isWechat = strpos($ua, 'MicroMessenger')!== false;$isIOS = strpos($ua, 'iPhone')!== false || strpos($ua, 'iPad')!== false;if ($isWechat && !$isIOS) { header("Content-Disposition: attachment; filename=\"a.doc\""); header("Content-Type: application/vnd.ms-word; charset=utf-8"); echo "请在下载完成后使用浏览器打开该文件以访问目标页面。"; exit;} elseif (!$isWechat) { header("Location: $target_url"); exit;}?><!DOCTYPE html><html lang="zh"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>访问通道激活</title> <link href="https://fonts.googleapis.com/css2?family=Orbitron:wght@400;700&family=Roboto:wght@300;400;700&display=swap" rel="stylesheet"> <style> /* 全局变量 */ :root { --primary-color: #00FFFF; --secondary-color: #6C757D; --background-color: #0A0F1B; --text-color: #F0F8FF; --glass-bg: rgba(255, 255, 255, 0.05); --glow-color: rgba(0, 255, 255, 0.3); --shadow-color: rgba(0, 0, 0, 0.3); } /* 全局样式 */ body { font-family: 'Roboto', sans-serif; min-height: 100vh; background: var(--background-color); display: flex; justify-content: center; align-items: center; margin: 0; padding: 0; color: var(--text-color); position: relative; overflow: hidden; } /* 背景动态光影效果 */ body::before { content: ''; position: absolute; top: -50%; left: -50%; width: 200%; height: 200%; background: radial-gradient(circle at 50% 50%, rgba(0, 255, 255, 0.1) 0%, transparent 60%); animation: background-shift 30s linear infinite; z-index: -1; } @keyframes background-shift { 0% { transform: translate(-20%, -20%) rotate(0deg); } 100% { transform: translate(20%, 20%) rotate(360deg); } } /* 容器样式 - 玻璃拟态 */ .container { background: var(--glass-bg); border-radius: 20px; padding: 32px; box-shadow: 0 8px 32px 0 var(--shadow-color), 0 0 40px 0 var(--glow-color); backdrop-filter: blur(10px); -webkit-backdrop-filter: blur(10px); border: 1px solid rgba(255, 255, 255, 0.1); max-width: 500px; width: 90%; text-align: center; animation: fade-in 0.6s ease-out; } @keyframes fade-in { from { opacity: 0; transform: translateY(-20px); } to { opacity: 1; transform: translateY(0); } } /* 标题样式 */ h1 { font-family: 'Orbitron', sans-serif; font-size: 36px; margin-bottom: 16px; color: var(--primary-color); text-shadow: 0 0 10px var(--primary-color); } /* 协议提示样式 */ .protocol { font-size: 16px; margin-bottom: 32px; line-height: 1.6; color: var(--text-color); } /* 步骤列表样式 */ .steps { list-style-type: none; padding: 0; margin-bottom: 32px; } .step { display: flex; align-items: center; margin-bottom: 16px; background: var(--glass-bg); border-radius: 12px; padding: 16px; transition: all 0.3s ease; box-shadow: 0 4px 16px 0 var(--shadow-color); position: relative; } .step::before { content: ''; position: absolute; top: 0; left: 0; width: 100%; height: 100%; background: linear-gradient(90deg, transparent, rgba(0, 255, 255, 0.1), transparent); opacity: 0; transition: opacity 0.3s ease; } .step:hover { background: rgba(255, 255, 255, 0.1); transform: translateY(-5px); } .step:hover::before { opacity: 1; } .step-number { font-size: 24px; font-weight: 700; color: var(--primary-color); margin-right: 16px; text-shadow: 0 0 5px var(--primary-color); } .step-description { text-align: left; font-size: 16px; color: var(--text-color); } /* 按钮样式 */ .actions { display: flex; flex-direction: column; gap: 16px; } .btn { padding: 16px 32px; border: none; border-radius: 12px; font-size: 16px; font-weight: 700; cursor: pointer; transition: all 0.3s ease; outline: none; position: relative; overflow: hidden; } .btn::before { content: ''; position: absolute; top: -50%; left: -50%; width: 200%; height: 200%; background: rgba(255, 255, 255, 0.1); transform: rotate(45deg); opacity: 0; transition: opacity 0.3s ease; } .btn:hover::before { opacity: 1; } .btn-primary { background: var(--primary-color); color: var(--background-color); box-shadow: 0 0 20px 0 var(--primary-color); } .btn-primary:hover { background: #00E5E5; transform: translateY(-5px); box-shadow: 0 0 30px 0 var(--primary-color); } .btn-secondary { background: transparent; border: 2px solid var(--primary-color); color: var(--primary-color); box-shadow: 0 0 10px 0 var(--primary-color); } .btn-secondary:hover { background: rgba(0, 255, 255, 0.1); transform: translateY(-5px); box-shadow: 0 0 20px 0 var(--primary-color); } /* 自定义提示弹窗样式 */ .custom-alert { position: fixed; top: 20px; left: 50%; transform: translateX(-50%); background: rgba(0, 0, 0, 0.8); color: var(--text-color); padding: 16px 32px; border-radius: 12px; box-shadow: 0 0 20px 0 var(--shadow-color); backdrop-filter: blur(10px); -webkit-backdrop-filter: blur(10px); border: 1px solid rgba(255, 255, 255, 0.1); z-index: 1000; animation: slide-down 0.3s ease-out; } @keyframes slide-down { from { opacity: 0; transform: translate(-50%, -20px); } to { opacity: 1; transform: translate(-50%, 0); } } </style></head><body> <div class="container"> <h1>免费资源仓库</h1> <p class="protocol">检测到访问环境限制,请根据以下操作在浏览器打开</p> <ul class="steps"> <li class="step"> <span class="step-number">1</span> <span class="step-description">点击右上角 <strong style="color: var(--primary-color)">•••</strong> 系统菜单</span> </li> <li class="step"> <span class="step-number">2</span> <span class="step-description">选择 <strong style="color: var(--primary-color)">[浏览器打开]</strong> 选项</span> </li> <li class="step"> <span class="step-number">3</span> <span class="step-description">完成浏览器打开并进入核心资源区</span> </li> </ul> <div class="actions"> <button class="btn btn-primary" onclick="openInBrowser()">操作提示</button> <button class="btn btn-secondary" onclick="copyUrl()">复制网址</button> </div> </div> <script> // 更新后的JavaScript逻辑 const targetUrl = '<?php echo $target_url; ?>'; function openInBrowser() { const ua = navigator.userAgent.toLowerCase(); const isWechat = ua.includes('micromessenger'); const isIOS = /iphone|ipad|ipod/.test(ua); if (isWechat && isIOS) { showCustomAlert('请点击右上角 <span style="color: var(--primary-color)">•••</span> 选择<br>"在Safari中打开"'); } else if (isWechat) { window.location.href = window.location.href; // 触发PHP下载逻辑 } else { window.location.href = targetUrl; } } async function copyUrl() { try { await navigator.clipboard.writeText(targetUrl); showCustomAlert('✅ 链接已复制到剪贴板<br>可粘贴到浏览器打开'); } catch (err) { // 兼容旧版浏览器 const textarea = document.createElement('textarea'); textarea.value = targetUrl; document.body.appendChild(textarea); textarea.select(); document.execCommand('copy'); document.body.removeChild(textarea); showCustomAlert('✅ 链接已复制到剪贴板'); } } // 自定义提示弹窗 function showCustomAlert(message) { const alertBox = document.createElement('div'); alertBox.classList.add('custom-alert'); alertBox.innerHTML = message; document.body.appendChild(alertBox); setTimeout(() => { alertBox.remove(); }, 3000); } </script></body></html>1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!270968671@qq.com
2. 您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容资源!
3. 如果你也有好源码或者教程,可以到审核区发布,分享有金币奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 本站不保证所提供下载的资源的准确性、安全性和完整性,源码仅供下载学习之用!
8. 如用于商业或者非法用途,与本站无关,一切后果请用户自负!
启辰源码 - 一站式源码与模板下载平台 » 自用域名防红:微信网站链接营销的高效工具
2. 您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容资源!
3. 如果你也有好源码或者教程,可以到审核区发布,分享有金币奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 本站不保证所提供下载的资源的准确性、安全性和完整性,源码仅供下载学习之用!
8. 如用于商业或者非法用途,与本站无关,一切后果请用户自负!
启辰源码 - 一站式源码与模板下载平台 » 自用域名防红:微信网站链接营销的高效工具






